JupyterLab用户指南11:文件和输出格式

文件和输出格式
JupyterLab提供了统一的体系结构,用于查看和编辑各种格式的数据。此模型适用于数据是在文件中还是由内核提供,作为notebook或代码控制台中的富单元格输出。
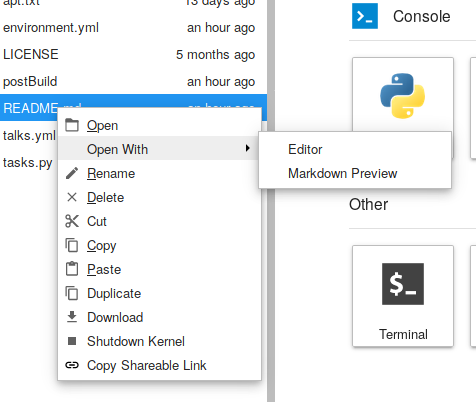
对于文件而言,数据格式由文件的扩展名 (如果没有扩展名,则为整个文件名) 检测。单个文件扩展名可能注册了多个编辑器或查看器。例如,Markdown文件 (.md) 可以在文件编辑器中编辑或生成并显示为HTML。您可以通过右键单击文件浏览器中的文件名并使用 “Open With” 子菜单来打开文件的不同编辑器和查看器:

要在notebook或代码控制台中使用这些不同的数据格式作为输出,可以使用正在使用的内核的相关显示API。例如,IPython内核为显示富媒体形式的输出提供了多种便利类:
from IPython.display import display, HTML
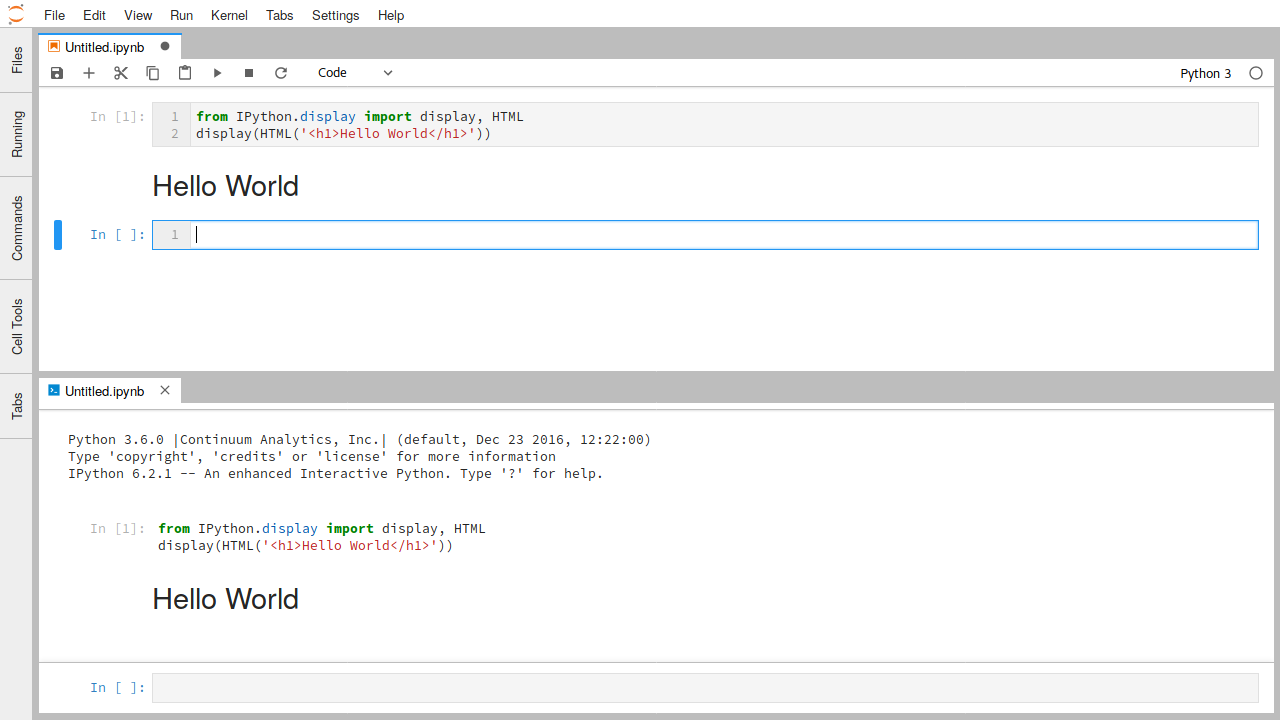
display(HTML('<h1>Hello World</h1>'))运行此代码将在notebook或代码控制台单元的输出中显示HTML:

IPython显示函数还可以从键 (MIME类型) 和值 (MIME数据) 字典中构造原始的富媒体形式输出消息: **
from IPython.display import display
display({'text/html': '<h1>Hello World</h1>', 'text/plain': 'Hello World'}, raw=True)**
其他Jupyter内核提供类似的 APIs。本节的其余部分重点介绍JupyterLab默认支持的一些常见数据格式。JupyterLab扩展还可以增加对其他文件格式的支持。
Markdown
- 文件扩展名:
.md - MIME媒体类型:
text/markdown
Markdown是一种简单而流行的标记语言,用于Jupyter Notebook中的文本单元格。Markdown文档可以编辑为文本文件或内联呈现:
此模式下支持的Markdown语法与Jupyter Notebook中使用的语法相同 (例如,LaTeX方程式工作)。如动画所示,对Markdown源的编辑会立刻反映到对应生成的版本中。
图像
- 文件扩展名:
.bmp,.gif,.jpeg,.jpg,.png,.svg - MIME媒体类型:
image/bmp,image/gif,image/jpeg,image/png,image/svg+xml
JupyterLab支持上述格式的单元格输出和文件中的图像数据。在图像文件查看器中,您可以使用键盘快捷键,例如+ 和-缩放图像,[和]旋转图像,H和V水平和垂直翻转图像。用I转化颜色,0重置图像。
要将SVG图像编辑为文本文件,请在文件浏览器中右键单击SVG文件名,然后在 “Open With” 子菜单中选择 “Editor” 项:
分隔符分隔值
- 文件扩展名:
.csv - MIME媒体类型:无
具有分隔符分隔值行的文件 (例如CSV文件) 是表格数据的一种常见格式。JupyterLab中这些文件的默认查看器是高性能数据网格查看器,可以显示逗号分隔、制表符分隔和分号分隔的值:
虽然网格查看器可以读取制表符分隔的值文件,但它目前无法自动识别.tsv文件。要查看这类文件,您必须将扩展名更改为.csv并将分隔符设置为制表符。要将CSV文件编辑为文本文件,请在文件浏览器中右键单击该文件,然后在 “Open With” 子菜单中选择 “Editor” 项:
JupyterLab的网格查看器可以打开大文件,最高可达特定浏览器的最大字符串大小。下表显示了我们在支持的每个浏览器中成功打开的最大测试文件的大小:
| Browser | Max Size |
|---|---|
| Firefox | 1.04GB |
| Chrome | 730MB |
| Safari | 1.8GB |
浏览器版本和文件内容不同,实际可成功加载的文件最大尺寸有所不同。
JSON
- 文件扩展名:
.json - MIME媒体类型:
application/json
JavaScript Object Notation (JSON) 文件在数据科学中很常见。JupyterLab支持在单元格输出中显示JSON数据或使用可搜索树视图查看JSON文件:
要将JSON编辑为文本文件,请在文件浏览器中右键单击文件名,然后在 “Open With” 子菜单中选择 “Editor” 项:
HTML
- 文件扩展名:
.html - MIME媒体类型:
text/html
JupyterLab支持在单元格输出中生成HTML,并在文件编辑器中将HTML文件编辑为文本。
LaTeX
- 文件扩展名:
.tex - MIME媒体类型:
text/latex
JupyterLab支持在单元格输出中生成 LaTeX 方程,并在文件编辑器中将 LaTeX 文件编辑为文本。
- 文件扩展名:
.pdf - MIME媒体类型:
application/pdf
PDF是文档的通用标准文件格式。要在JupyterLab中查看PDF文件,请在文件浏览器中双击该文件:
Vega/Vega-Lite
Vega:
- 文件扩展名:
.vg,.vg.json - MIME媒体类型:
application/vnd.vega.v5+json
Vega-Lite:
- 文件扩展名:
.vl,.vl.json - MIME媒体类型:
application/vnd.vegalite.v3+json
Vega和Vega-Lite是声明性可视化语法,能够将可视化编码为JSON数据。有关更多信息,请参见Vega或Vega-Lite的文档。JupyterLab支持在文件和单元格输出中生成Vega 5.x和Vega-Lite 3.x数据。带有.vl或.vl.json文件扩展名的Vega-Lite 1.X文件,可在文件浏览器中双击该文件打开:
该文件也可以通过文件浏览器内容菜单中的 “Open With…” 子菜单在JSON查看器或文件编辑器中打开:
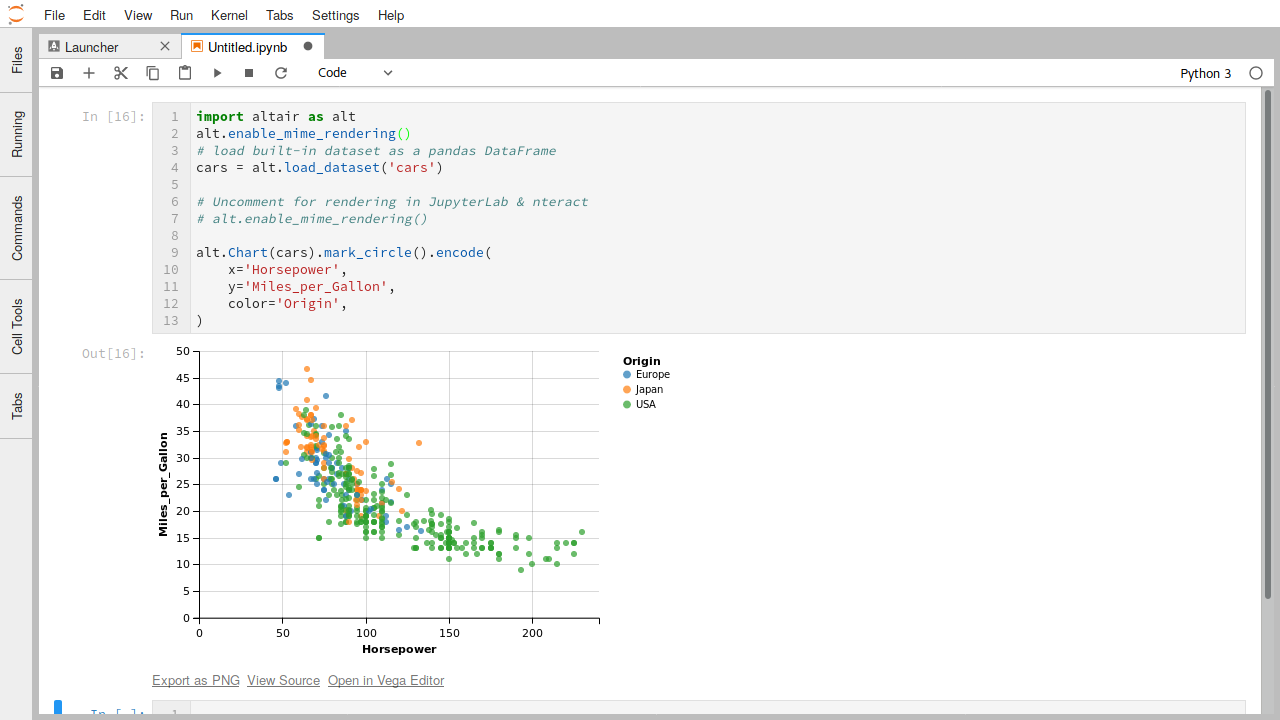
与JupyterLab中的其他文件一样,单个文件的多个视图保持同步,使您能够交互式地编辑和生成Vega/Vega-Lite可视化效果:
同样的工作流程也适用于带有.vg或 .vg.json文件扩展名的Vega 2.X。
对notebook或代码控制台中Vega/Vega-Lite的输出支持是通过第三方库提供的,比如Altair (Python)、vegalite R包或Vegas (Scala/Spark)。

支持Vega 3.x和Vega-Lite 2.x的JupyterLab扩展可以在这里找到。
Virtual DOM
虚拟DOM
File extensions:
.vdom,.jsonMIME type:
application/vdom.v1+json
文件扩展名:.vdom, .json
MIME媒体类型:application/vdom.v1+json
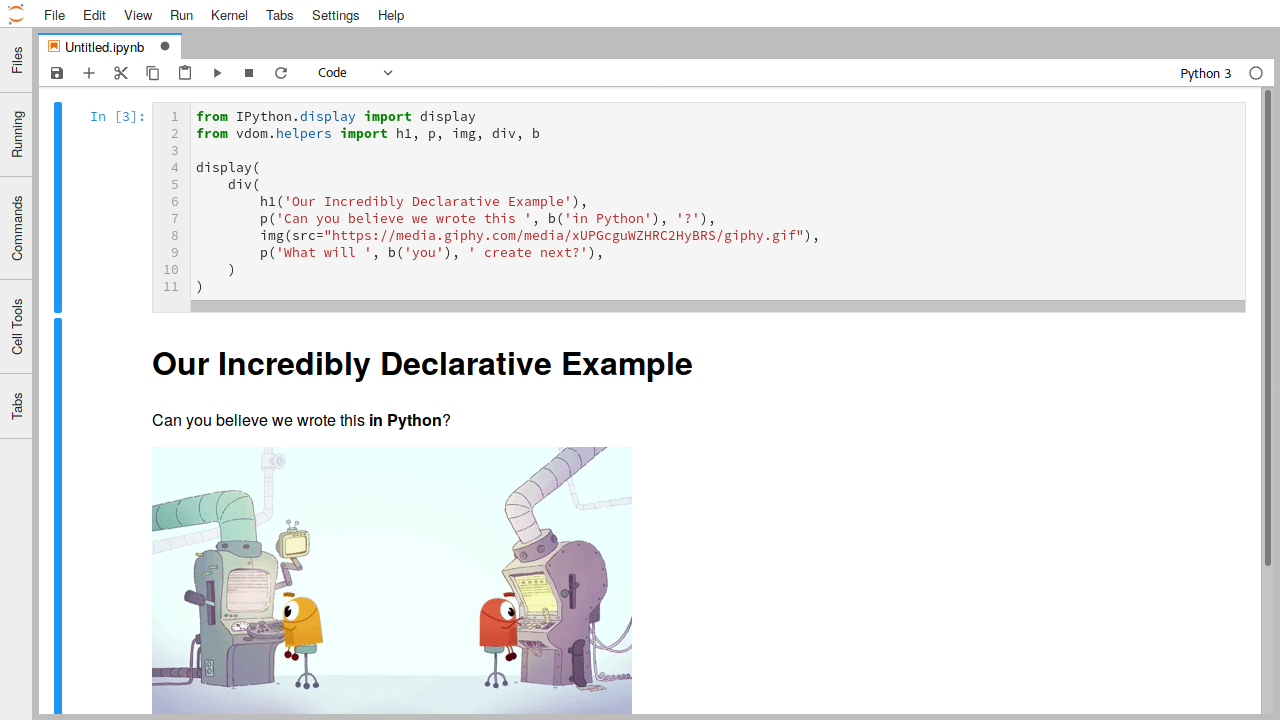
像react.js这样的虚拟DOM库极大地改善了在HTML中生成交互式内容的体验。与Jupyter项目密切合作的nteract项目为虚拟DOM数据创建了declarative JSON格式。JupyterLab可以使用react.js生成此数据。这适用于带有.vdom扩展名或notebook输出的VDOM文件。以下是一个正在以交互方式编辑生成的.vdom文件案例:
nteract/vdom 库为创建在nteract和JupyterLab中的VDOM输出提供Python API: